Documentation for the CaptainCore project has been sparse and disorganized. To solve this I’m starting a new documentation website: docs.captaincore.io. This will be CaptainCore’s central documentation repository. It’s built using a platform that has nothing to do with WordPress. If you’re curious about that, then read on. Otherwise, be sure to watch the documentation over the next several months. Many exciting things to come.
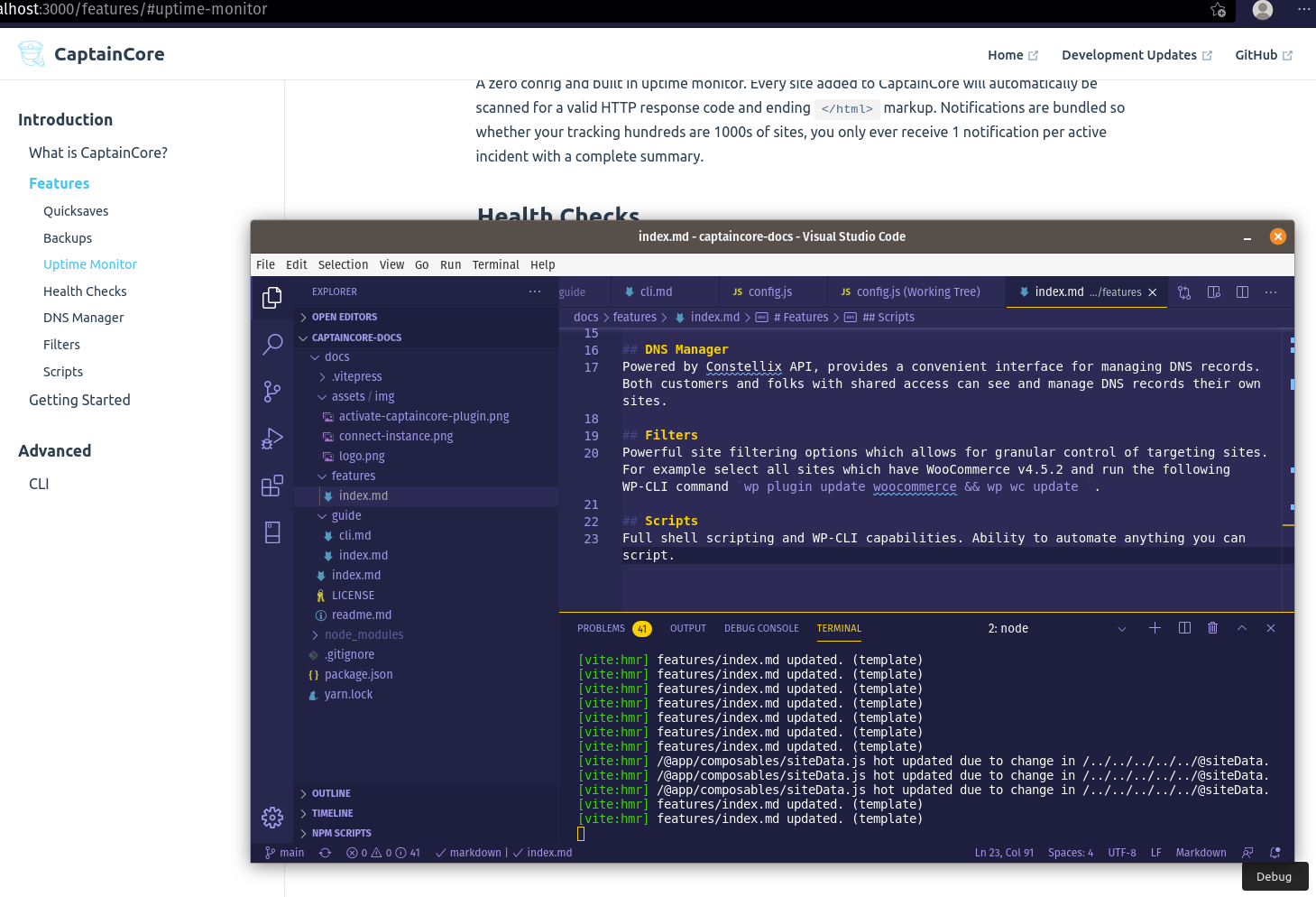
Documentation site is built using VitePress and hosted with Netlify.
For documentation, I wanted something really basic, easy to manage, and would allow others to contribute. I could probably figure out a creative solution utilizing WordPress however it would be overkill. As far as simplicity goes, nothing beats regular old markdown files sitting on Github. There are plenty of markdown solutions however I’ve been really intrigued with the Vue ecosystem, specifically the new Vite web dev build tool.
Vite is a leap over conventional JS development.
I am not really a Javascript developer. I understand enough JS in order to develop using Vue.js and Vuetify with their drop-in CDN script however I’m a newbie when it comes to JS tooling. Vite appears to be a huge improvement over traditional JS development which relies on Webpack. Webpack is really slow and just a pain to deal with. Vite is extremely fast. For building this documentation website, it’s nearly instantaneous to spin up the dev server which will handle live reload and hot module replacement. Literally just 1 second. Don’t believe me, try it out for yourself.
git clone [email protected]:CaptainCore/docs.git
cd docs
yarn install
yarn docs:dev # Magical 1 second to spin up http://localhost:3000
VitePress is a port of VuePress but for Vite.
VitePress isn’t an officially recommended solution. It’s early days for Vite much less VitePress. The official way to create documentation websites with Vue.js is VuePress. That said, these documentation sites are just markdown so swapping between VitePress or VuePress shouldn’t be that painful. I expect as more people start trying out VitePress it will become a stable platform and feature-rich. For now, if plan to use VitePress then you might run into a bug that requires working with the community. In the long term, I do see VitePress winning out over VuePress.
 CaptainCore
CaptainCore 