Ok so this is going to be a longer update. Tons of things here, mostly due to conversations with my alpha user and also a super productive month. Thanks Craig for all your time allowing me to brainstorm and talk your ear off.
Site targeting arguments added to CLI.
I finally implemented a site targeting system for the CLI. This was required so that commands can run on all sites, not just production. There are 3 major site targets that can be used: @all @production and @staging.
Each one of these can be further modified by taking on a minor modifier. For example captaincore update @production.updates-on would run themes/plugins updates for all production sites which have automatic updates turned on. This means captaincore backup @all and captaincore quicksave @all will now perform for both production and staging websites. 👏
Automatic screenshots enabled for thumbnails.
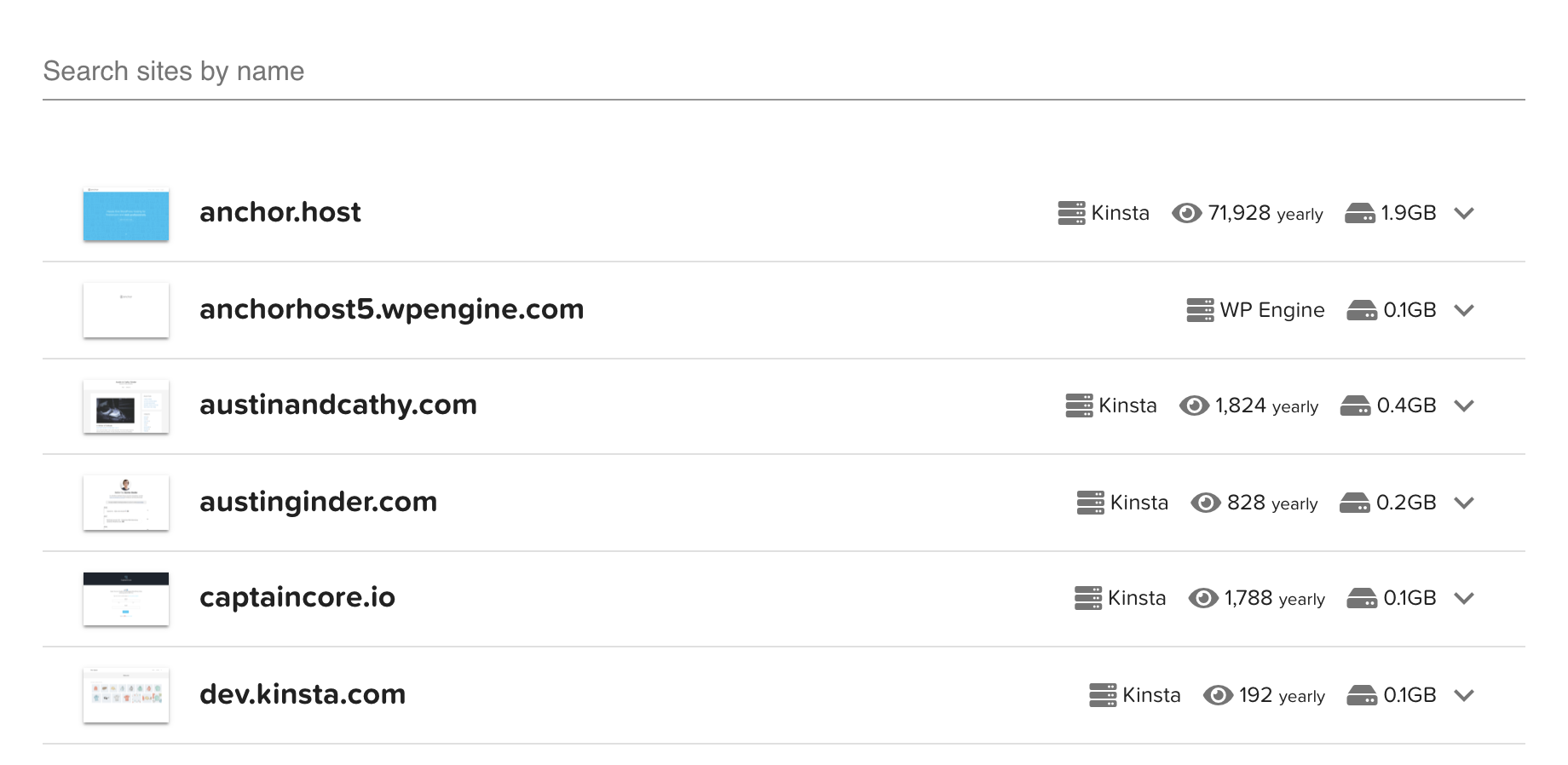
The screenshot CLI command now upload thumbnails back to the GUI. This might be one of those nonfunctional features but, it’s so nice to finally seem them in action.


Other Goodies and Fixes
As mentioned last month, I ended up deploying a bunch of small fixes to accommodate the large amount of breaking changes that was recently put in. I managed to sneak in a bunch of other goodies like selective snapshot downloads which you can check out here, new site plan section, new timeline section and continued improvements to the site monitor.
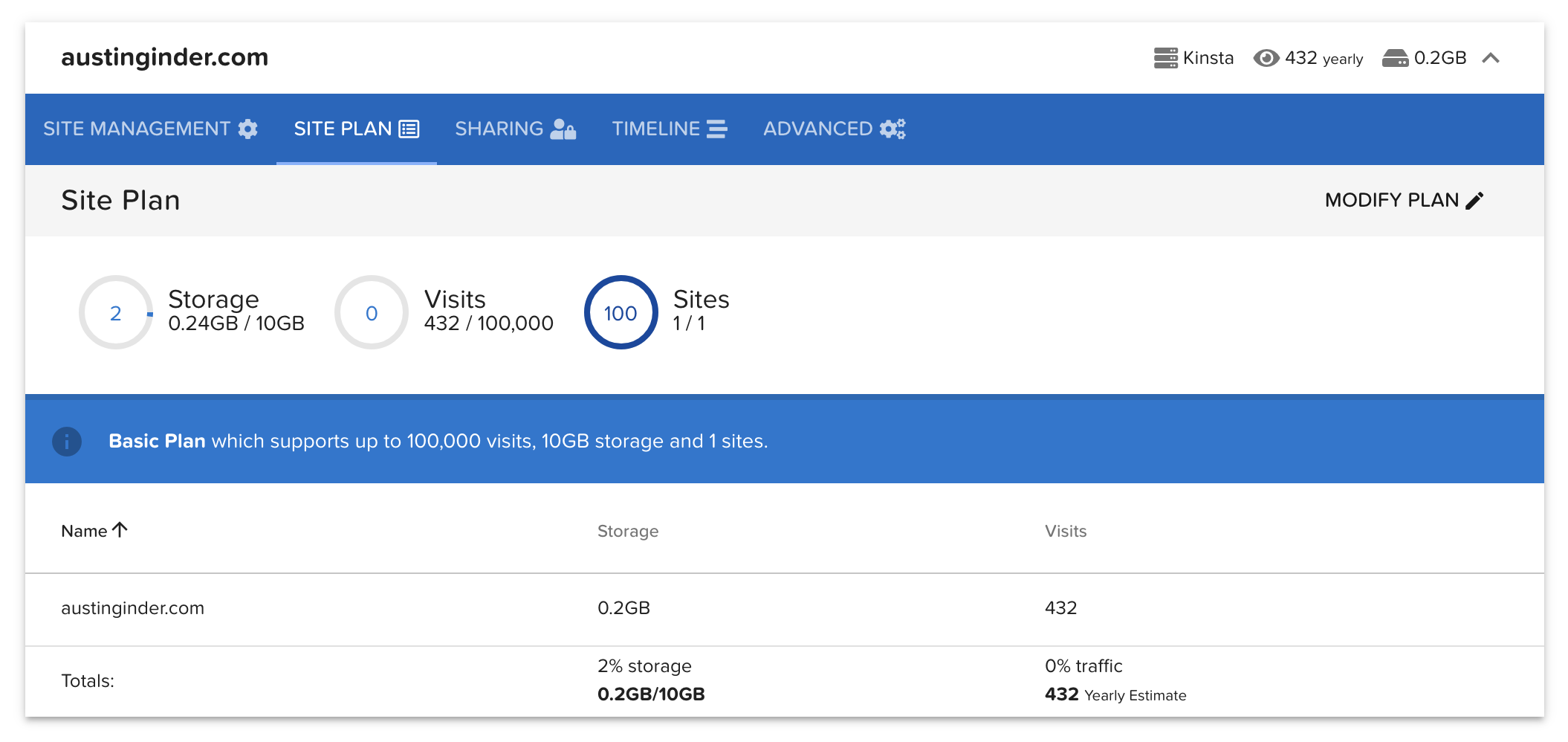
The site plan section allows administrators to assign a site to preassigned plan based on visits, storage and number of sites or a custom plan. It’s not currently tied to billing however I could see it eventually get integrated with WooCommerce. The purpose of assigning a site to a plan is to track site usage. Currently I do that manually a few times per year, however eventually that will happen automatically. See quick recording here.

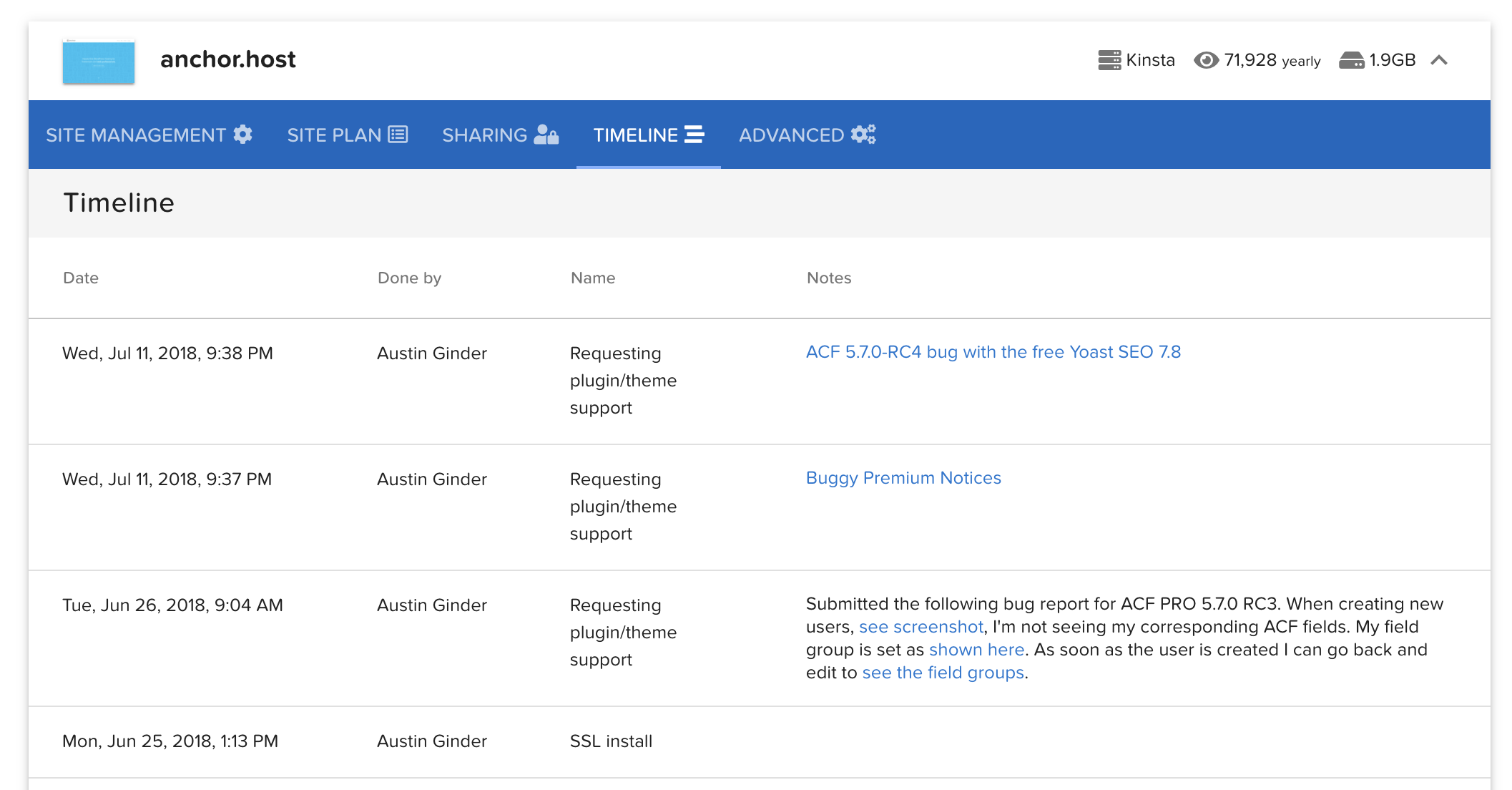
The timeline section displays historical data from the process management system. Whenever I do maintenance work I first open my company handbook, find an existing process or create a new one, then log it to the appropriate website. You can see what that looks like from this post back in 2016.
The process management system isn’t yet tied into the main Vue.JS GUI however it makes sense to fully incorporate that. I’m really enjoying working with Vue.JS. As a first step in that direction all of the data from the process management system is now viewable within the timeline section. For Anchor Hosting, that dates back to late 2016 for some websites.

Until next month, onward!
 CaptainCore
CaptainCore